Company
UserTesting
Duration
6 Months
Role
Senior Product Designer
Scope of work
Responsive Web
Leadership
Stakeholder management
Strategic thinking
Storytelling
B2B
B2C
Project goal
The primary goal of the project was to address the challenges posed by the existing design system and create a more efficient and scalable framework. This involved updating and aligning the design and developer libraries to ensure consistency and compatibility.
Additionally, the project aimed to modernise the foundational elements and components of the system, bringing them up to date with industry best practices and current design trends such as Figma’s variants and autolayout. To foster collaboration and streamline processes, a contribution and proposal process was implemented, allowing the design team to actively contribute and iterate on the system.
Furthermore, the project sought to implement design operations (DesignOps) practices to ensure that the scaling design team could work cohesively and consistently, ensuring a seamless user experience across the product portfolio, this consisted of Figma file setups, project organisation, sources of truth, improved documentation and more.
Challenges
Aligning design updates with ongoing development work posed a challenge due to the iterative nature of the project. Close coordination and regular communication between the design and development teams were crucial to ensure that design updates seamlessly integrated with the development workflow and did not cause disruption.
Proposing and implementing new ways of working and processes necessitated change management efforts to ensure smooth adoption and minimise resistance. Education and onboarding sessions were conducted to familiarise the team with design best practices and ensure a shared understanding of the system's updated components and guidelines.
Encouraging contribution from the team was another challenge, as it required creating a culture of collaboration and empowerment, where everyone felt encouraged to provide input and share their expertise.
Key Results
Design and development libraries were fully aligned, providing a cohesive and consistent experience across products. The majority of the design team began actively contributing to the system, fostering collaboration and a sense of ownership.
Tangible speed increase in development work demonstrated the positive impact of the updated design system, enabling faster iteration and implementation of features and enhancements.
Substantial increase in component usage, both within Figma and the product itself, reducing the need for detached or custom instances. Additionally, the project brought the design team closer together, working in a unified manner and following standardised processes. This alignment not only improved efficiency but also fostered a stronger design culture within the organisation.
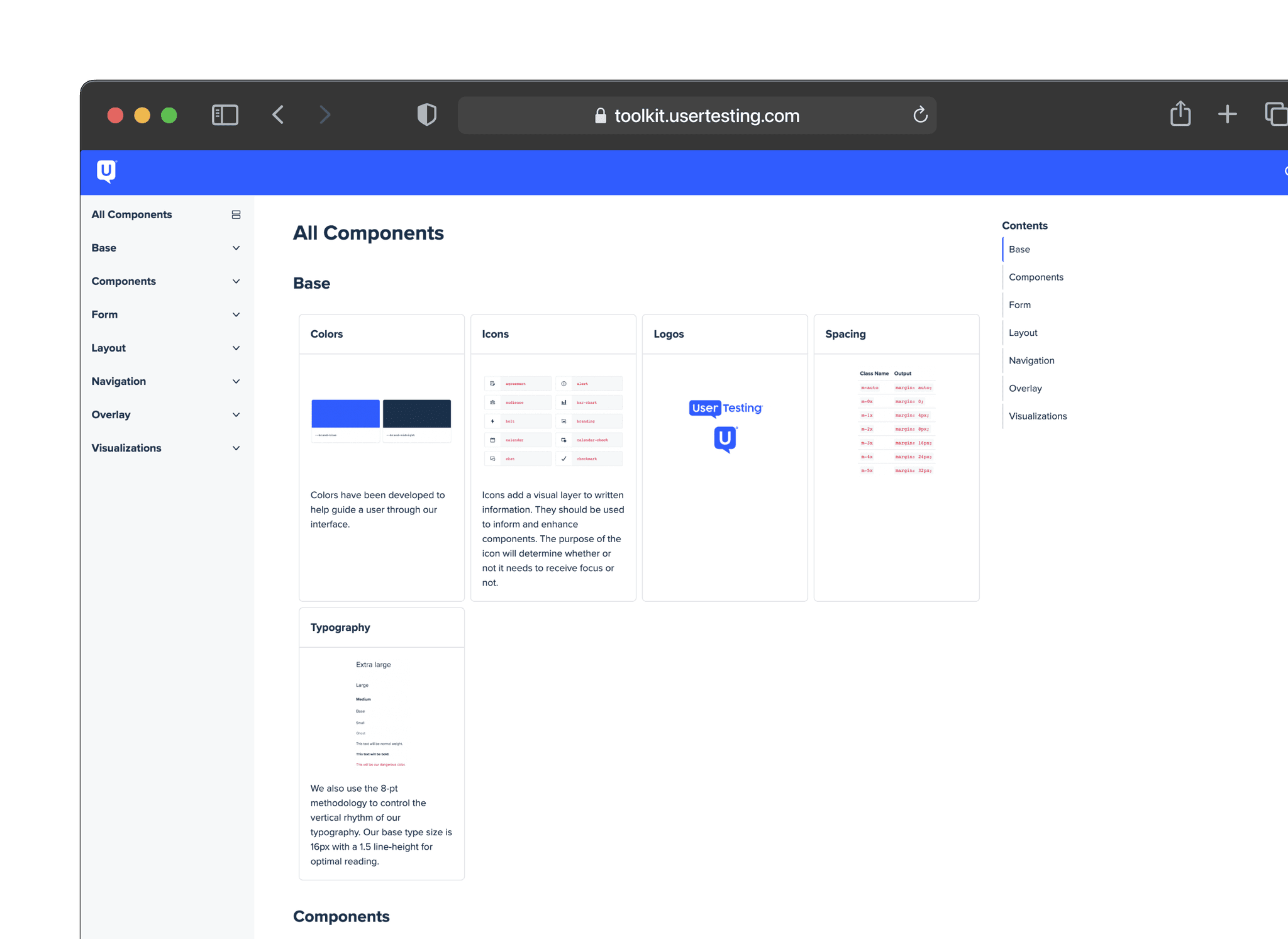
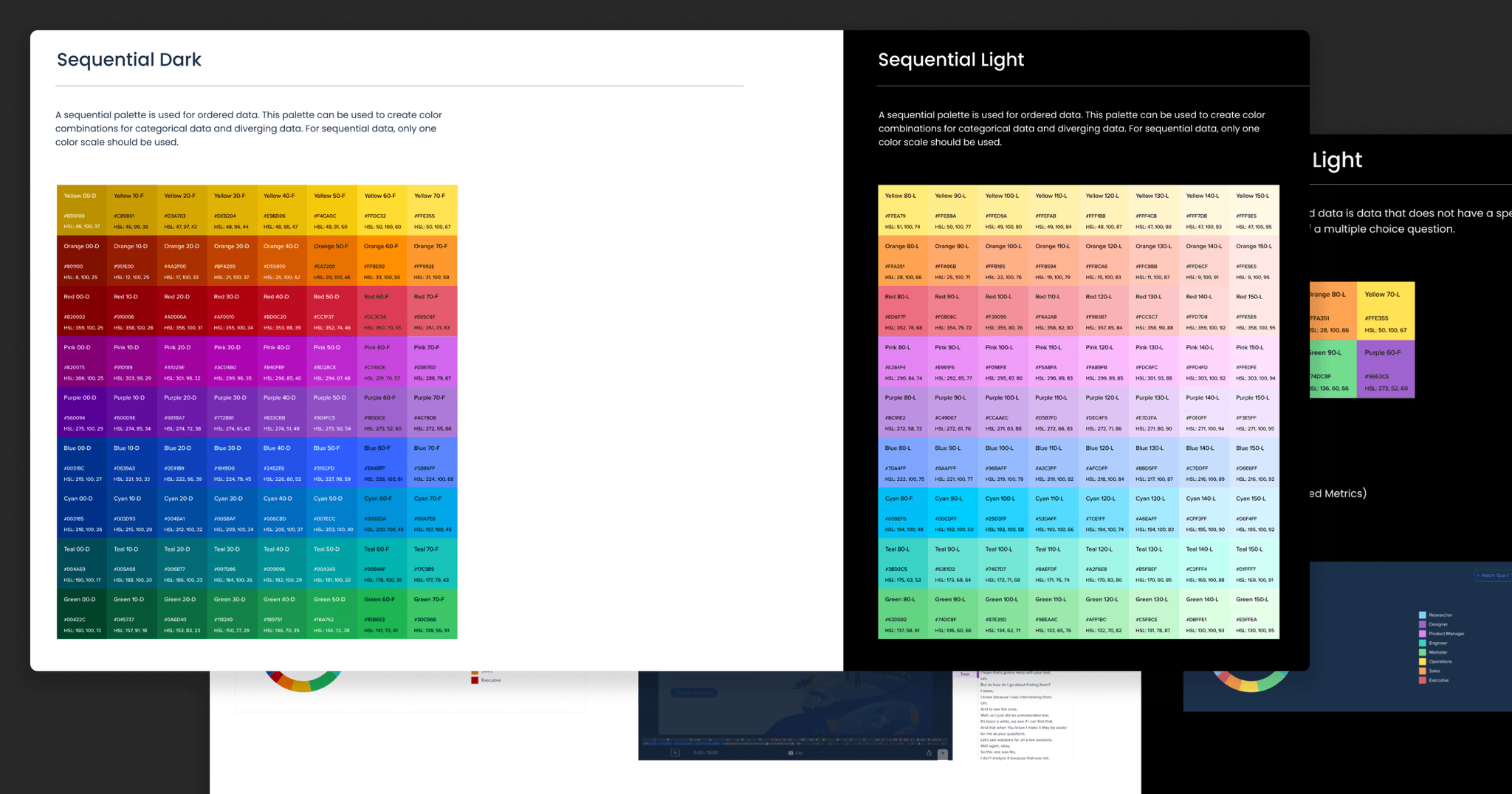
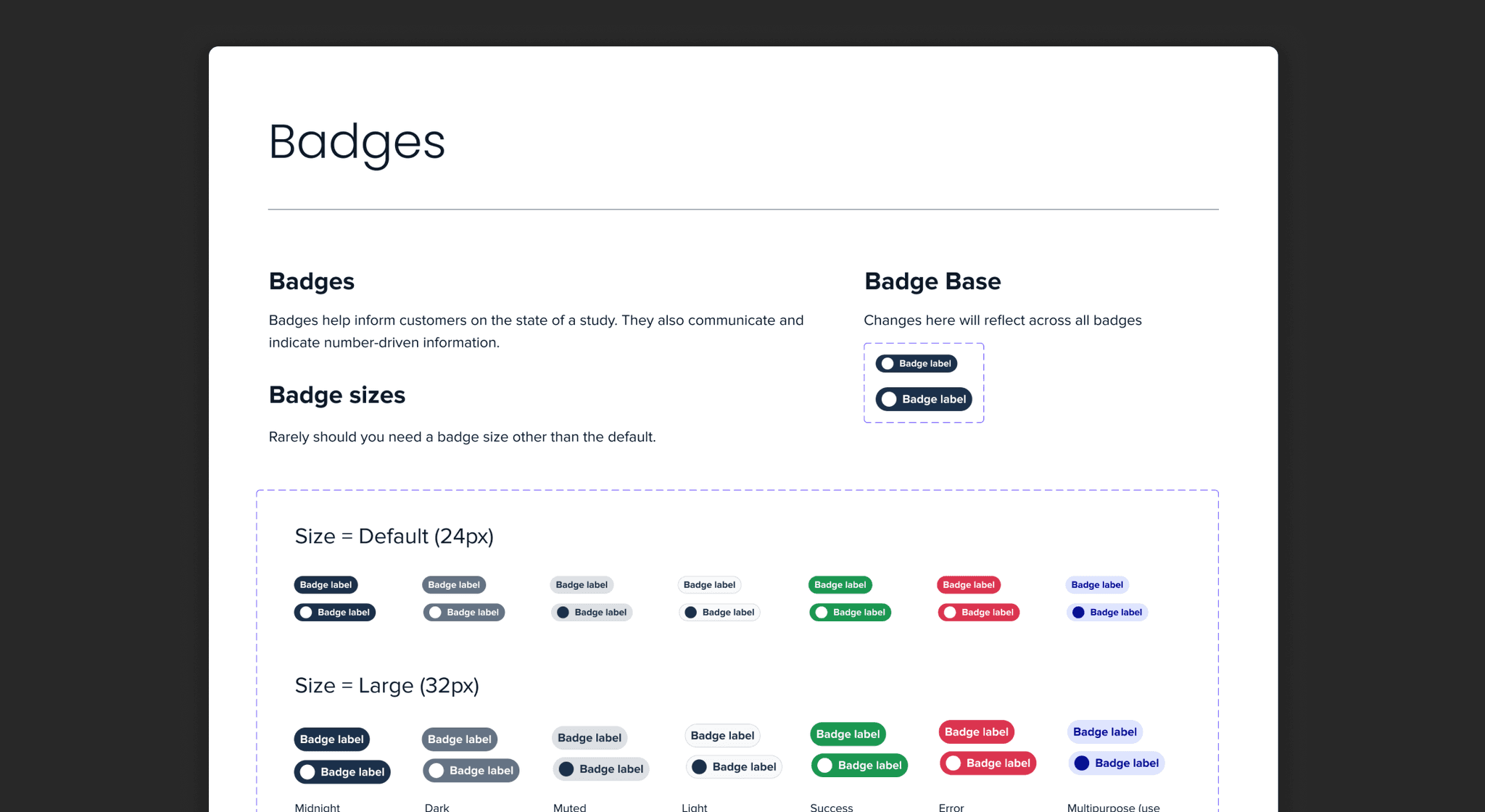
Accessible foundations
The problem
The existing design system was plagued by several critical issues. Firstly, there was a severe lack of library organisation, making it challenging for designers and developers to navigate and find the components they needed. This led to inefficiencies and wasted time searching for relevant resources.
Furthermore, the developer and designer libraries were not aligned, causing inconsistencies and discrepancies between the front-end implementation and the intended design.
Secondly, there were no established contribution process or design ops in place, making it difficult for the design team to collaborate effectively and maintain the system's integrity.
Lastly, the absence of a dedicated designer on the design system team to manage the library resulted in outdated practices and a failure to align with industry best practices, further hindering the system's usability and effectiveness.
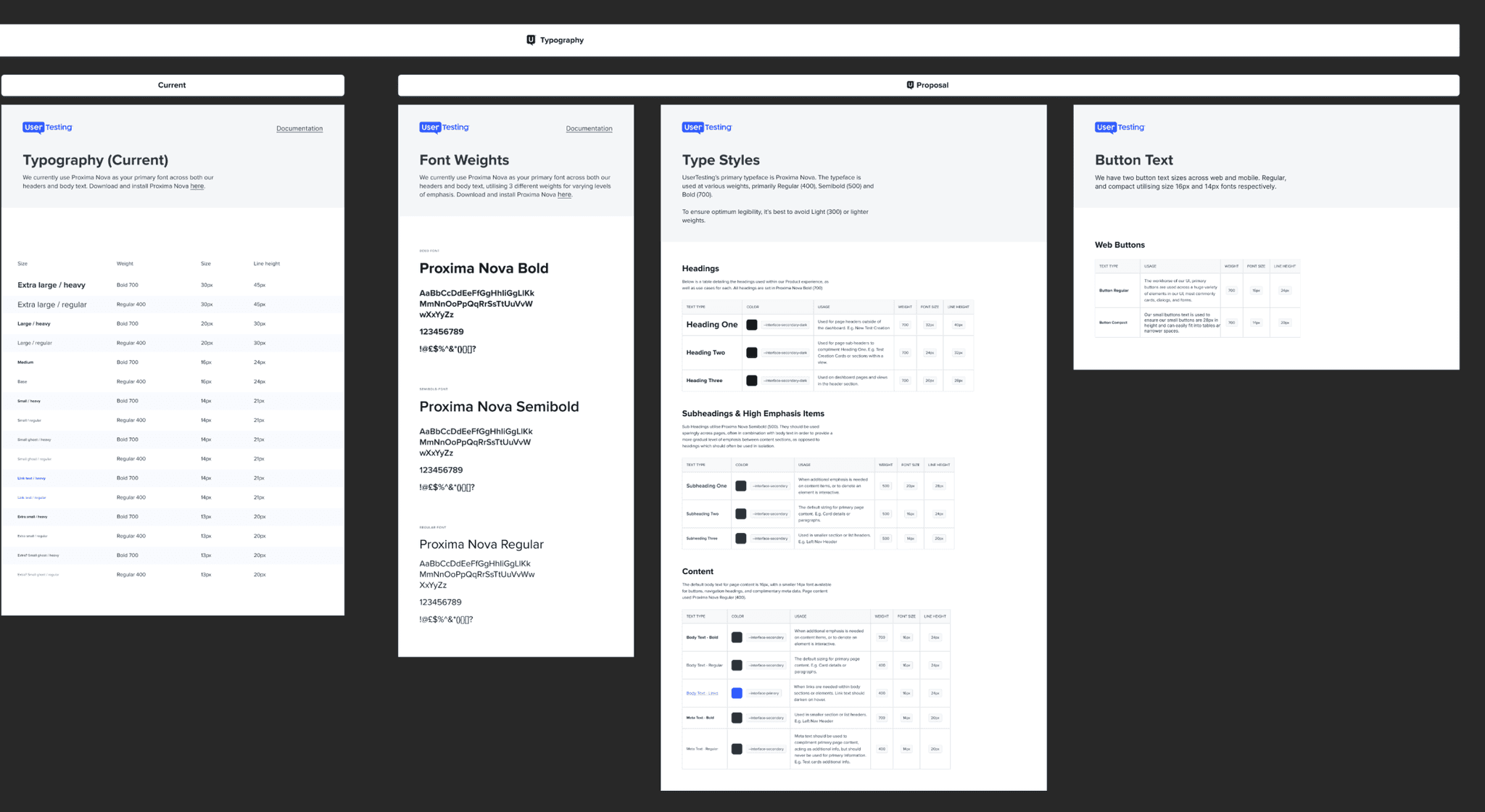
Early overhaul proposals
Research
The research phase of the project involved conducting interviews and surveys with the wider design and development teams to gain insights into their pain points and understand where existing processes were lacking or could be improved. Through these engagements, I gathered qualitative and quantitative data to inform the prioritisation of issues and identify areas of improvement.
The interviews and surveys provided valuable perspectives and feedback, helping to uncover underlying challenges and fostering a better understanding of the team's needs and expectations. The research phase played a crucial role in shaping the subsequent stages of the project, ensuring that the design system overhaul would address the most pressing concerns and align with the requirements of the design and development team.
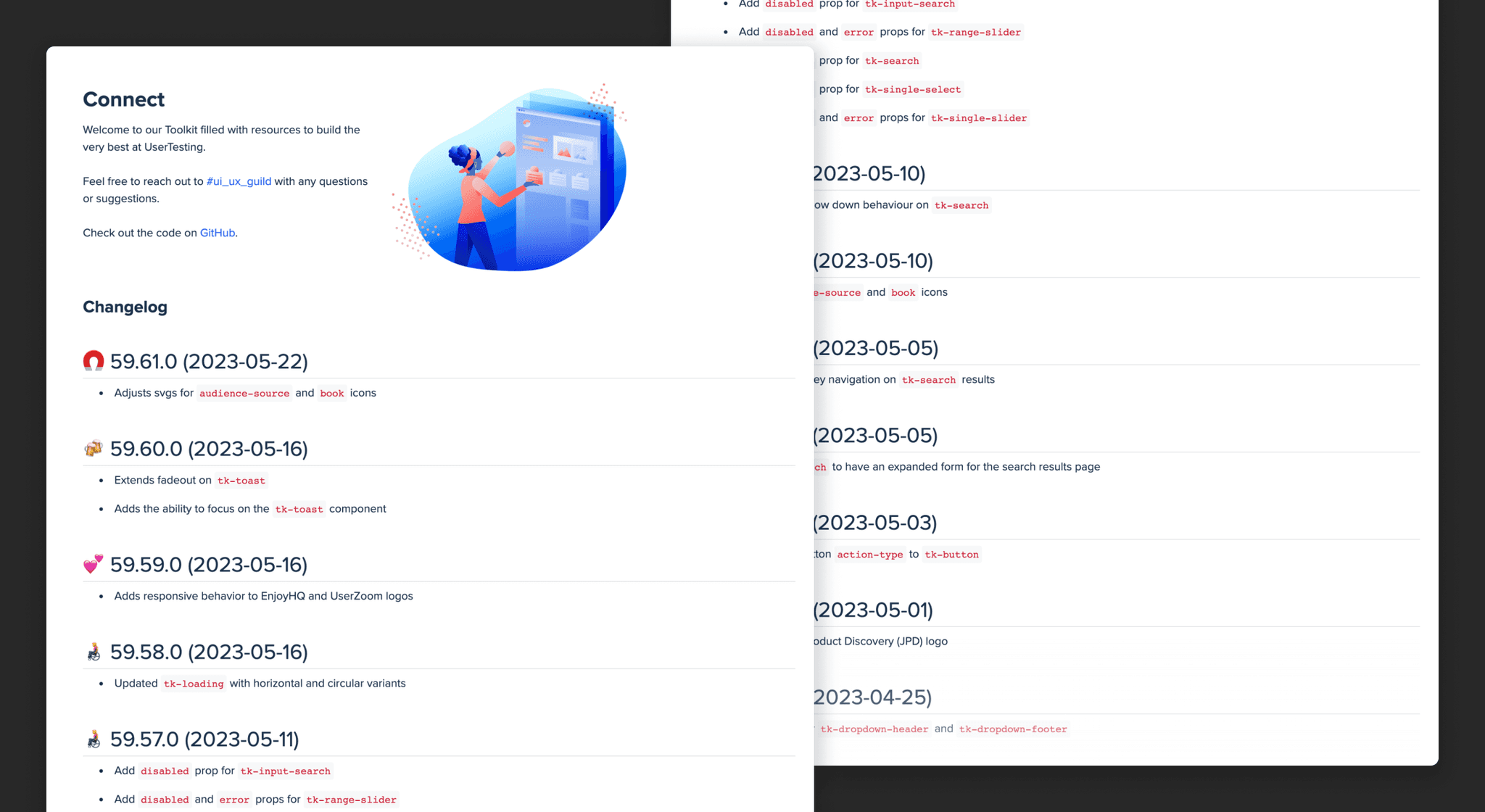
Introduction of a changelog was a major addition
Design
The design phase of the project began with scoping and prioritisation to determine the most critical areas to tackle first and develop an actionable plan. This involved analysing the initial system audit findings, understanding pain points, and prioritising areas for improvement.
To ensure a smooth implementation, component updates were approached one at a time, in tandem with the development team, allowing for iterative improvements while minimising disruption to ongoing projects. Additionally, a change-log was implemented to communicate updates and changes to the wider teams, ensuring transparency and facilitating collaboration across departments.
The design phase focused on creating a systematic and strategic approach to address the identified issues and lay the foundation for a more cohesive and up-to-date design system.
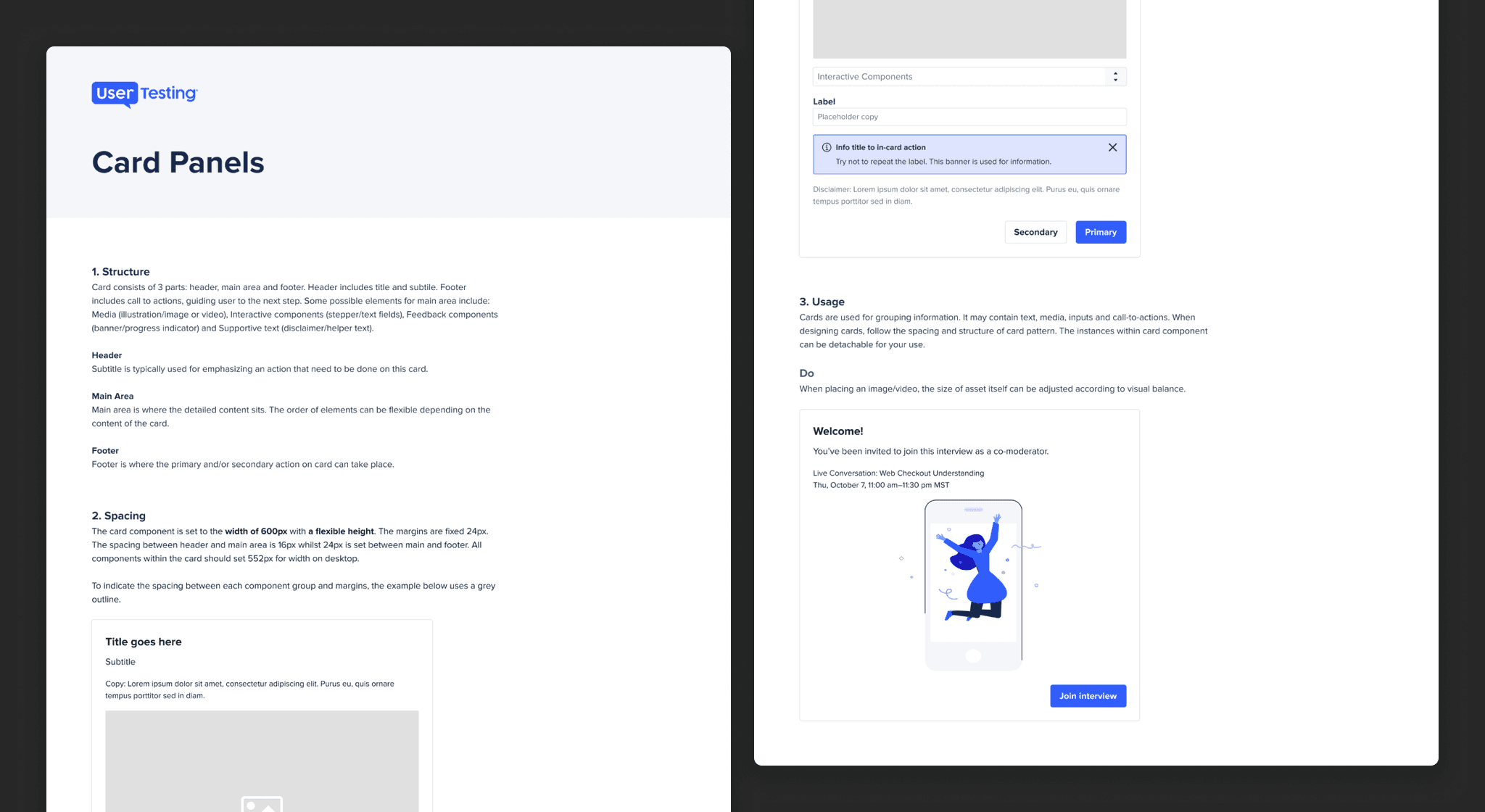
Multi product components
Results
The project yielded significant results for the organisation. Firstly, the design and development libraries were fully aligned, providing a cohesive and consistent experience across products. The majority of the design team began actively contributing to the system, fostering collaboration and a sense of ownership.
This resulted in a substantial increase in component usage, both within Figma and the product itself, reducing the need for detached or custom instances. Additionally, the project brought the design team closer together, working in a unified manner and following standardised processes. This alignment not only improved efficiency but also fostered a stronger design culture within the organisation.
Furthermore, the noticeable speed increase in development work demonstrated the positive impact of the updated design system, enabling faster iteration and implementation of features and enhancements.
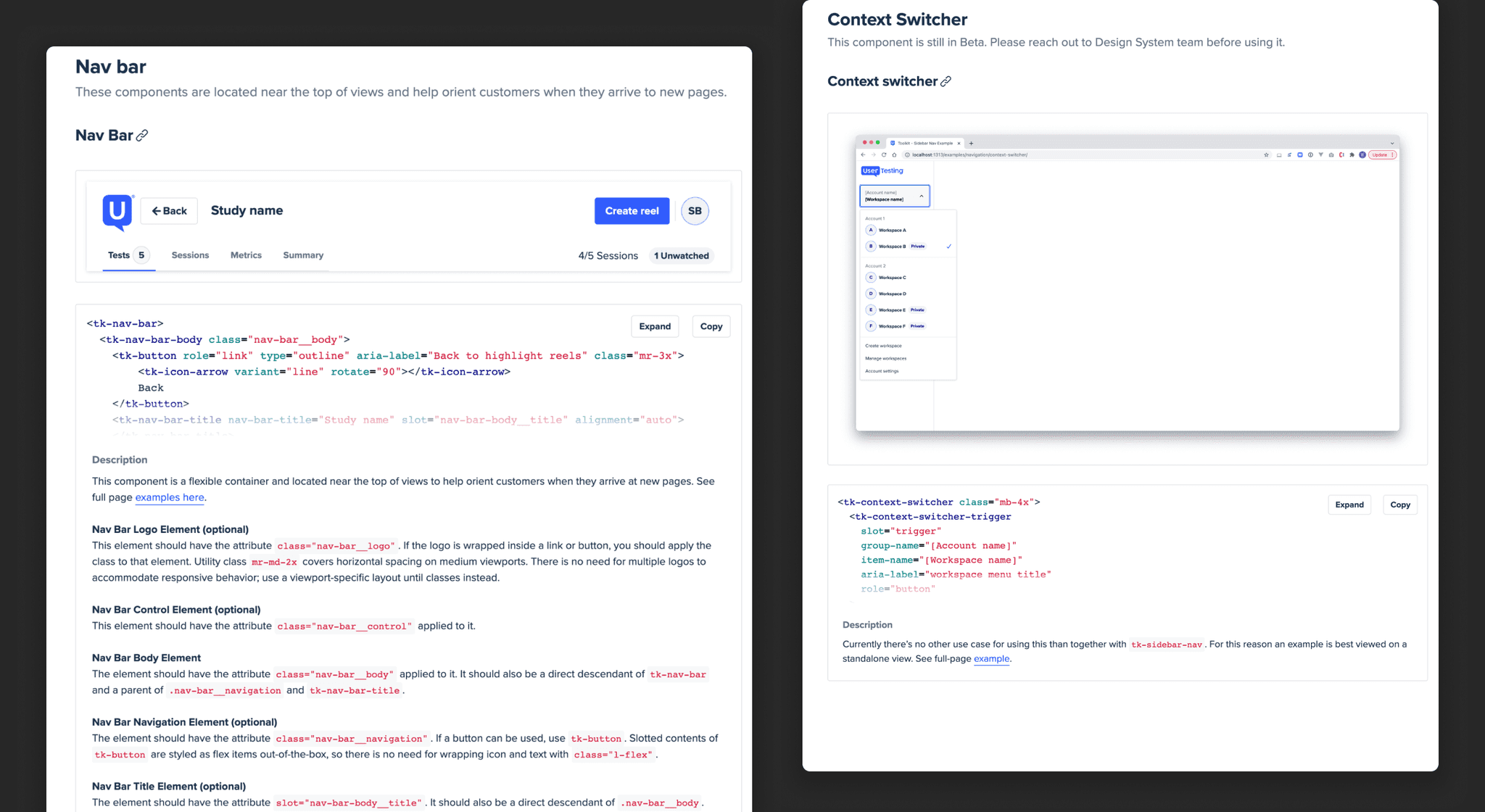
Final detailed component documentation live on Toolkit