Company
BetDEX Labs
Duration
3 Months
Role
Lead Product Designer
Scope of work
Responsive Web
Leadership
Design Systems
Strategic thinking
B2C
About
At the beginning of their product journey, New York based BetDEX Labs faced a unique challenge—they had no existing product or brand identity.
As the team’s founding designer, I had the task of crafting a design system from scratch, laying the foundation for all future products and experiences, ensuring both accessibility and scalability.
Huge effort was poured early on into developing a robust and flexible design system, with a focus on creating a strong foundation that could accommodate future growth.
We meticulously planned the end goal of the system, envisioning a comprehensive solution, only to scale back strategically to create an efficient Minimum Viable Product (MVP) that would serve as a solid starting point for the startup's growth. This deliberate approach ensured that the design system would be well-prepared to meet the demands of a rapidly evolving product landscape.
Challenges
Establishing a strong foundation while maintaining the necessary flexibility to accommodate future system and product iterations while also preventing the accumulation of design debt.
Educating team members from other disciplines on the correct usage and benefits of the design system was another significant challenge. The design team undertook the responsibility of providing guidance and training to ensure consistent implementation and promote cross-functional collaboration.
Accommodating ongoing iterations alongside the rapid development of the product. This required the design team to be agile and adaptable, constantly refining and enhancing the design system to align with evolving user needs and business requirements.
Key Results
The structured foundation and extensive component libraries significantly expedited the development process, allowing for more efficient and effective work by providing ready-to-use components and consistent patterns.
Efficient collaboration between the design and development teams was facilitated through clear component structures and documentation, streamlining implementation and focusing efforts on functionality over UI tasks.
This consistency extended to the product's design across all interfaces, improving usability and brand coherence. Crucially, the integration of the design system into our workflow fostered a rapid development culture, enabling swift feature updates and iterations.
Foundations formed the base for the rest of the system
The goal
Our primary objective was to create a highly scalable design system that could support the planned exchange product while also accommodating future offerings across web and native platforms.
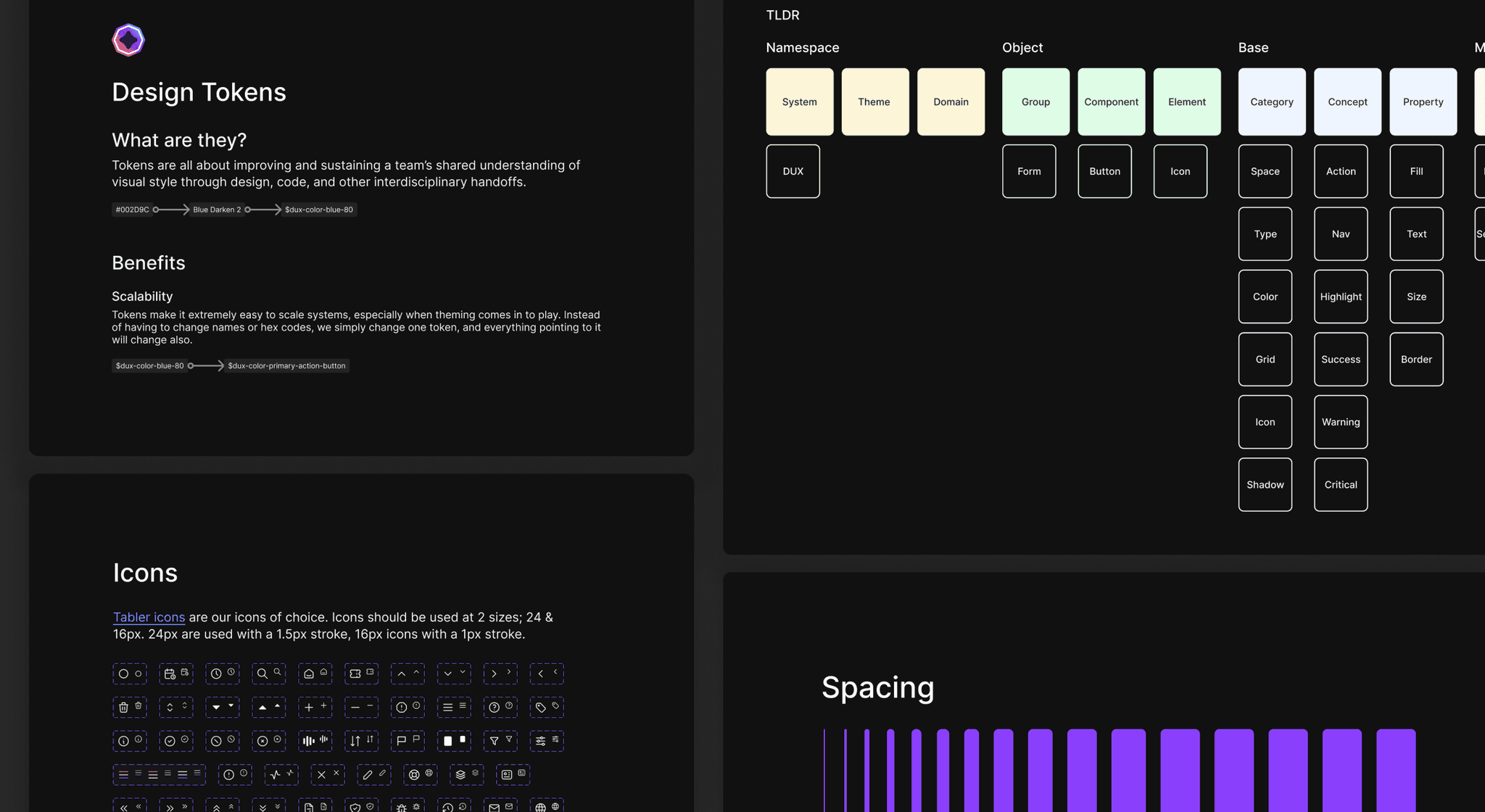
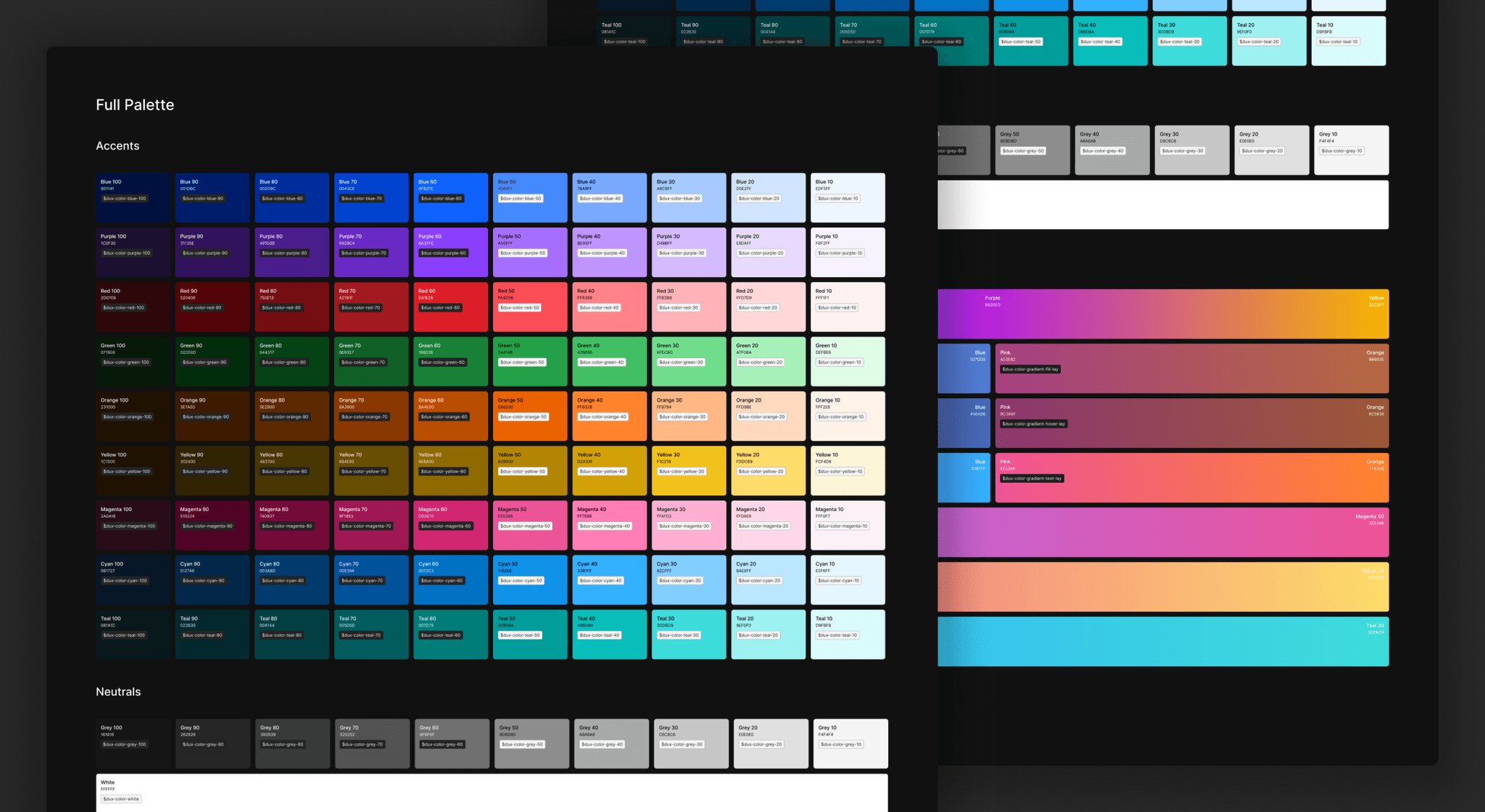
A key focus was to establish a comprehensive design token system that encompassed all the visual and interactive elements of the user interface. This included defining colour palettes, typography, spacing, and other design attributes to ensure consistency and efficiency in design implementation.
Another crucial goal was achieving full parity with the development libraries to streamline the collaboration between design and development teams. This meant implementing both Zeroheight and Storybook as essential tools for documentation and component management.
Success in these areas meant BetDEX Labs would have a robust design system that enabled rapid iteration, enhanced efficiency, and maintained a cohesive user experience across all current and future product offerings.
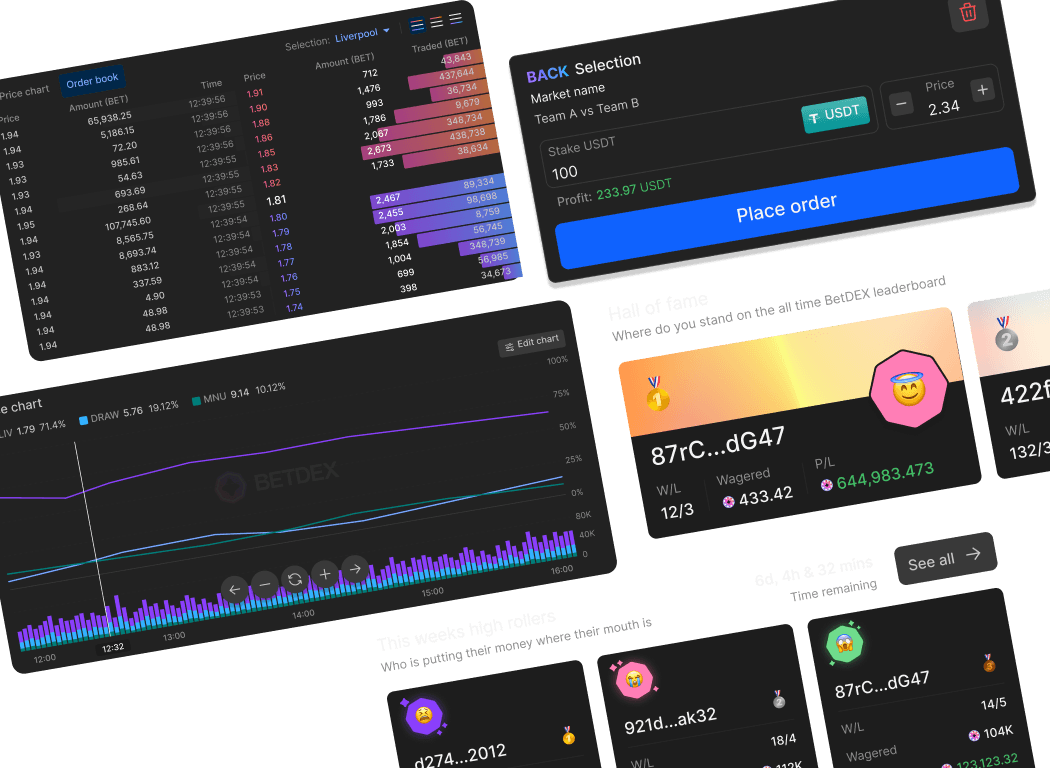
Nested component example
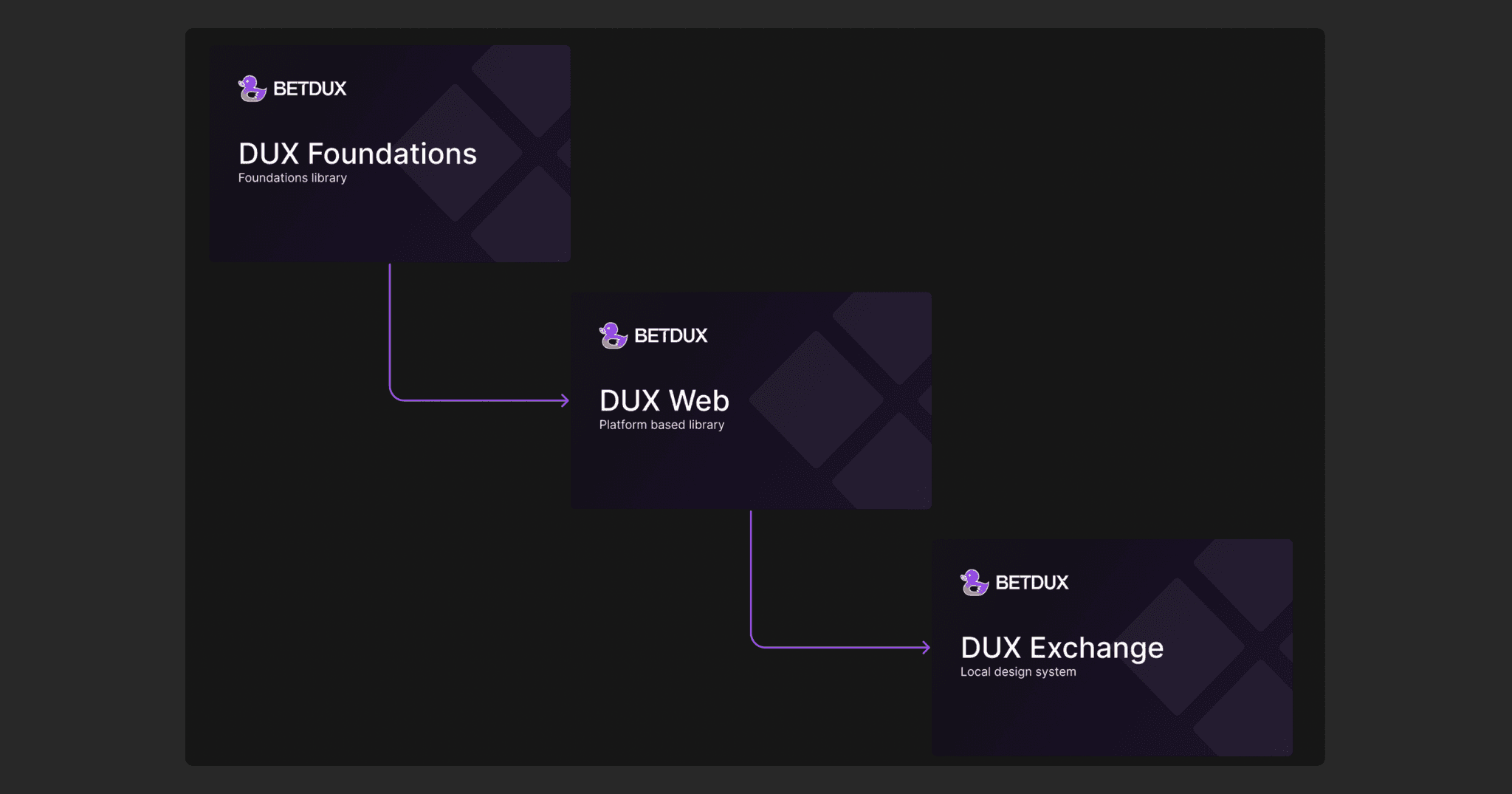
SYSTEM STRUCTURE
The hierarchy of the DUX Design System was outlined early, defining the relationship between foundations, platform based libraries, and local design systems. This was inspired by a modified version of Atomic Design.
1. Foundations
The basic building blocks that form the foundation of all BetDEX Products. These building blocks cannot be broken down into anything smaller and form the basis of our hierarchy and should be shared across products to ensure a consistent design language unique to BetDEX.
The foundation level defines all of our base styles at a glance and are tokenized as a way to convey usage and improve team communication. E.g. Colour & text stylesFoundation examples
2. Platform based libraries
The next level up from foundations, platform based libraries (e.g. DUX Web) consists of any shared elements that take the building blocks defined in the foundations file and combines them into larger more functional elements.
Platform based libraries predominantly consist of elements, and components given their reusability across products, and more limited complexity.
3. Local design systems
Local systems are a place to keep design elements that are tailored for specific products or audiences (e.g. DUX Exchange). These are things that need to be shared—just not shared across all products.
Local design systems predominantly consist of patterns and data visualisation given their bespoke nature.
Defining our library hierarchy early on was key
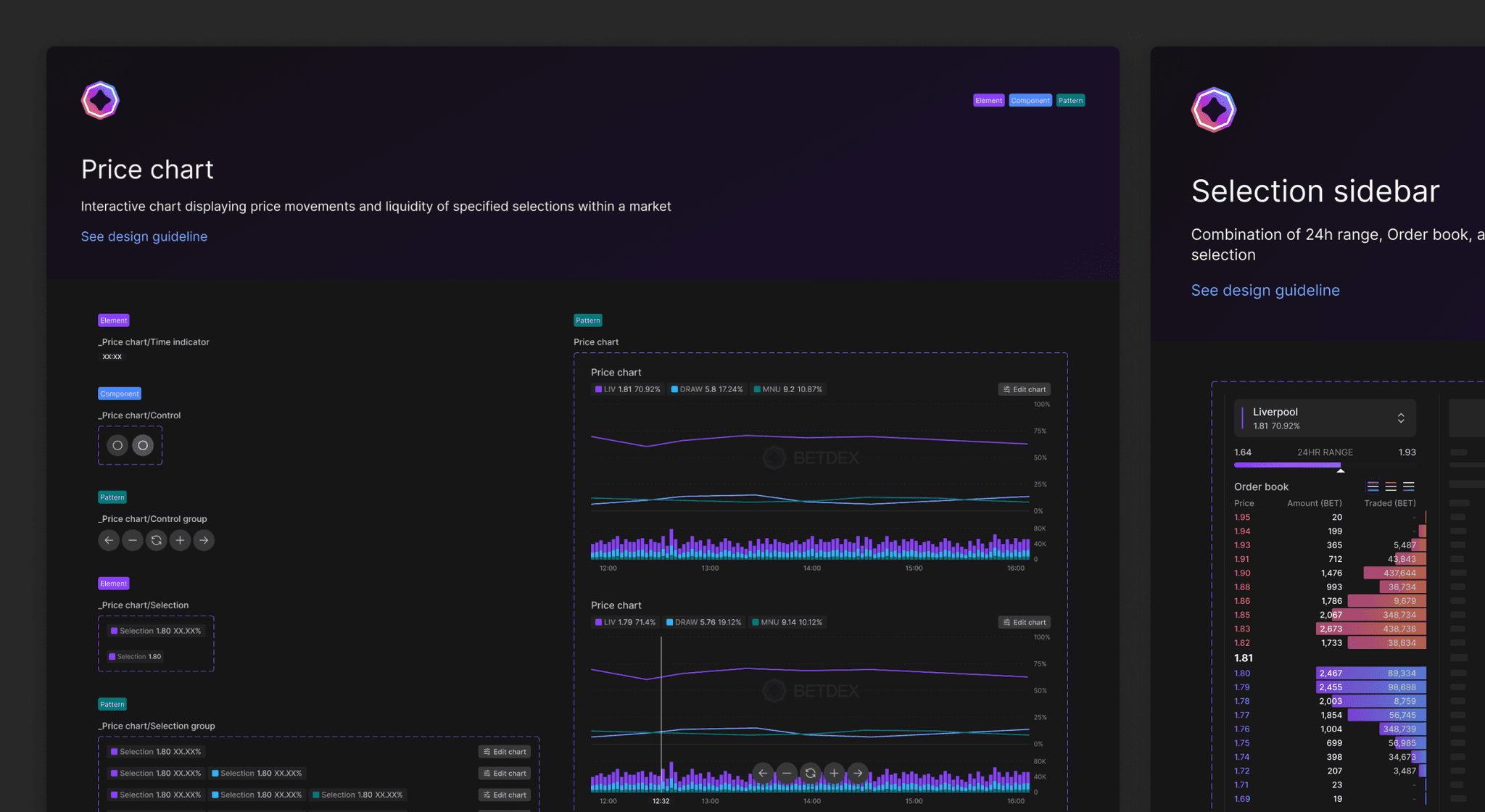
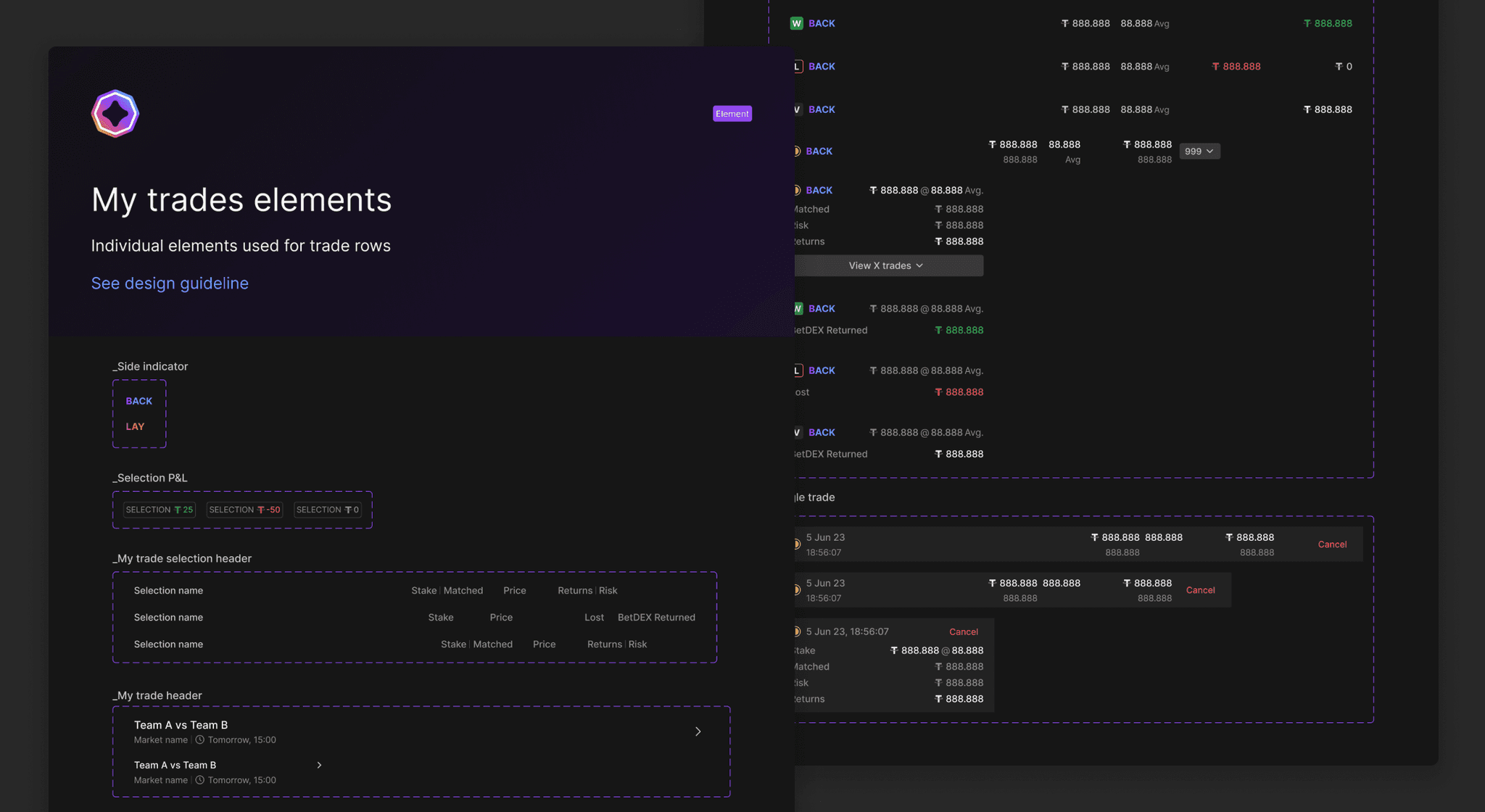
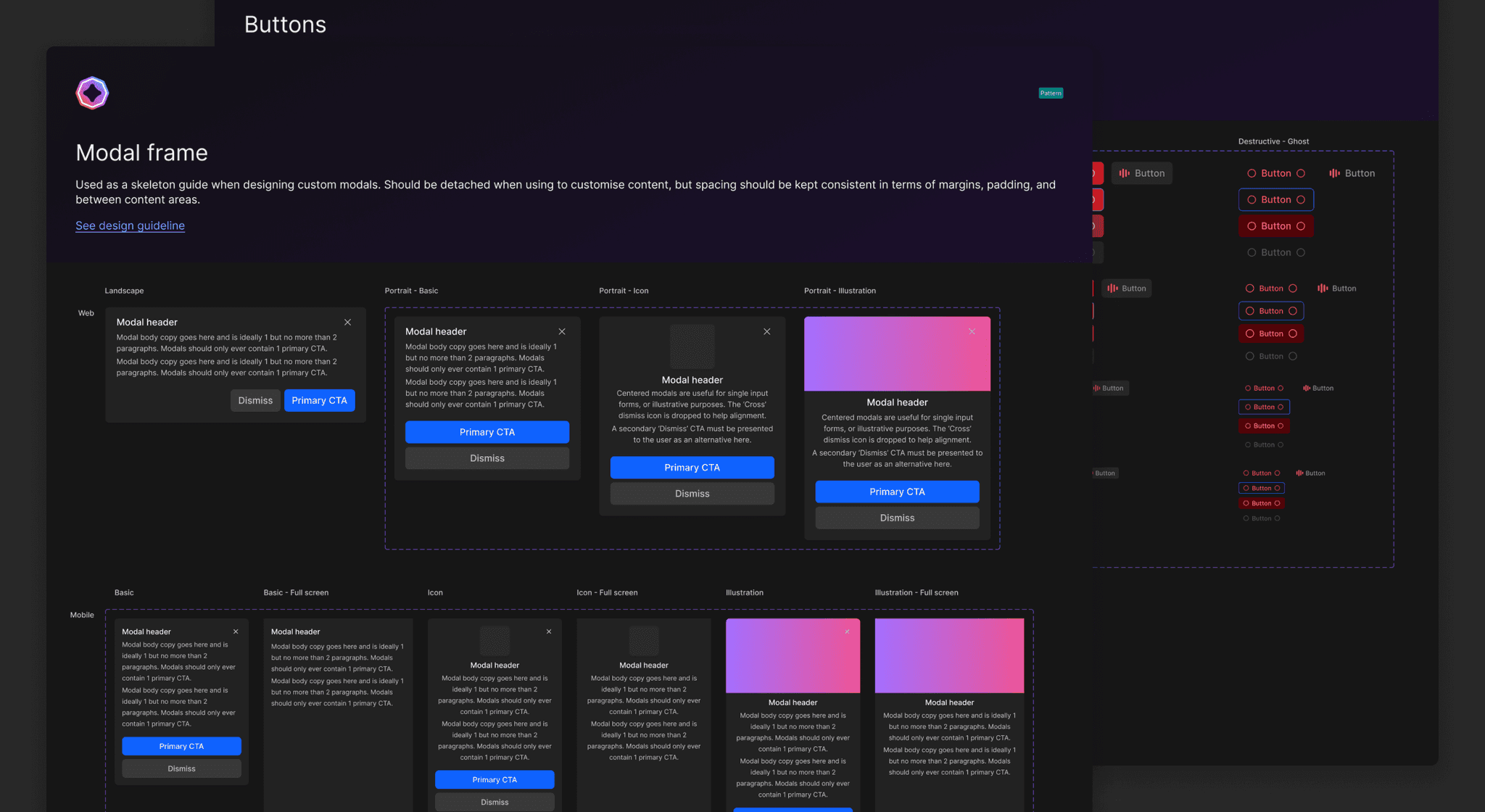
COMPONENT STRUCTURE
Time spent time working on various features and improvements for FanDuel's original Sportsbook was invaluable throughout the redesign of V2. It granted us the ability to identify and improve any issues we had identified in the previous project that could not be fixed either due to project scope or technical limitations.
It also meant there was a plethora of research and analytics to inform design directions. The team began by distilling down the app into key areas of functionality and tackling them through iterative workshopping, low-fidelity design work and rapid testing to validate decisions.
Alongside this, the ability to frequently test with existing users and validate our ideas proved crucial as we identified numerous pain points, edge cases, and concepts throughout the development process which could then be fixed before launch.
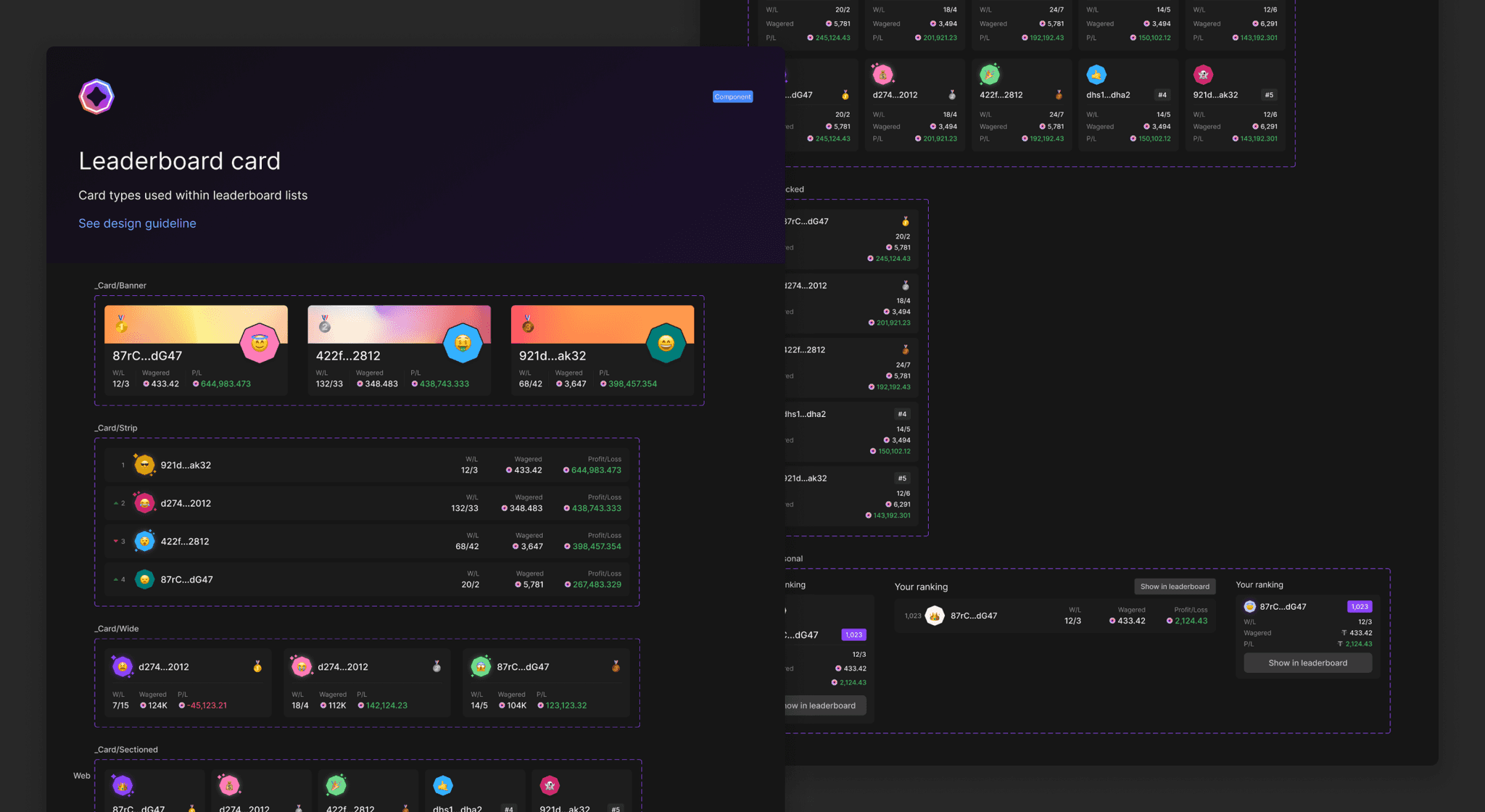
Foundations, components, and patterns within the libraries
Results
‘Global Nav’ achieved a range of key performance indicators (KPIs) set out at the beginning of the project that demonstrated the value of the redesign effort.
Specifically, the project resulted in increased user session times, a higher number of tests being run, and more frequent logins overall. Additionally, the redesign led to increased usage of company workspaces and folders, which resulted in higher customer satisfaction scores.